Photos



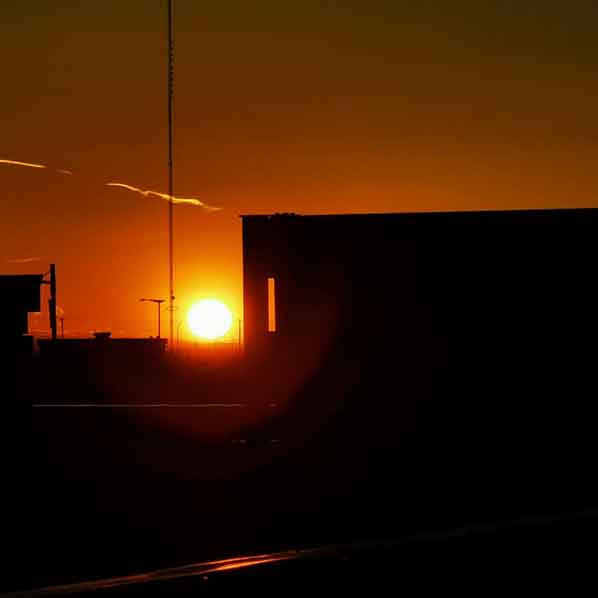
Down to Earth (JPG, High Quality)
Size: 21,432 bytes (24.0 KB on disk)
High quality and the file size is reasonable.
Down to Earth (JPG, Low Quality)
Size: 7,493 bytes (8.0 KB on disk)
Low quality and low file size, but it's not that horrible because of the minimal colour in the photo.
Down to Earth (PNG-24)
Size: 120,377 bytes (120.0 KB on disk)
Same high quality as the JPG but the file size is massive. I would like to slap myself in the past who kept saving photos as pngs.
Illustration


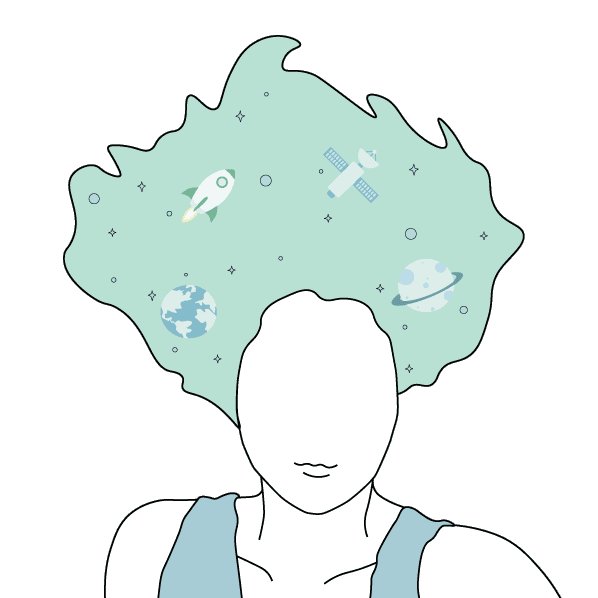
Out of this World (SVG)
Size: 14,838 bytes (16.0 KB on disk)
The SVG is really high quality and I love how it is scalable. Unfortunately, the file is large. I would need to simplify the control points to decrease it.
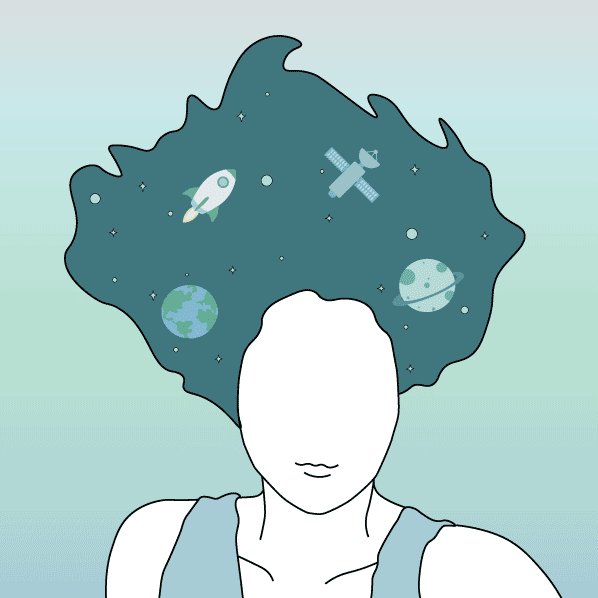
Out of this World (GIF, 32 Colours)
Size: 16,066 bytes (16.0 KB on disk)
Lower quality than SVG, and a bit higher file size. The gradient background is not as smooth any longer, but still quite good. It is not scalable, so the image retained its size unlike SVG that is responding on the media screen.
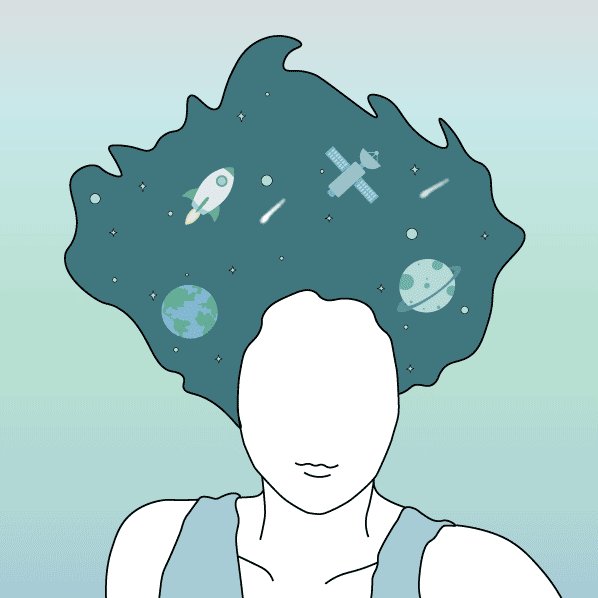
Out of this World (PNG-8, 32 Colours)
Size: 12,661 bytes (16.0 KB on disk)
It looks similar to gif, but with lower file size. I would likely use PNG instead of GIF unless it's an animation.
Bad Examples


Down to Earth (GIF, 64 Colours)
Size: 43,661 bytes (44.0 KB bytes on disk)
Dither is lowered to 80%. The quality is not that good nor bad, but the file size is double the high quality of a JPG. It's really not necessary to use GIF on a photo unless you want it animated.
Out of this World (JPG, Medium)
Size: 17,990 bytes (20.0 KB bytes on disk)
Low Quality. If you look closer to where the lines are especially the ring around the subject, there is a blur/grain. The gradient is also not smooth, and the file size is still large.
Down to Earth (SVG)
Size: 64,739 bytes (64.0 KB bytes on disk)
There was an additional 20k bytes file after turning the GIF into SVG which is massive. Only good thing is SVGs are responsive.
Transparent



Hairacle (GIF, 32 Colors)
Size: 21,335 bytes (24.0 KB bytes on disk)
In terms of animation, you use a GIF. This is a good file size with such simple animation and the quality is great.
Explore (PNG-8, 32 Colours)
Size: 7,326 bytes (8.0 KB bytes on disk)
Really low file size with good quality because of the minimal design. PNG-8 defines less colours than PNG-24 so its best to use less colours or it will look wonky.
Eye See Everything (PNG-24, 32 Colours)
Size: 46,440 bytes (48.0 KB bytes on disk)
It's not clear with my div background but the transparent part is where the eye is supposed to be under my fingers. Anyway, PNG is really great quality for transparent images though the file size is 40k but it's acceptable.
Moving



Hairacle (GIF, 32 Colours)
Size: 39,590 bytes (40.0 KB bytes on disk)
The moving parts on the hair are not as good quality, but it did give an effect to it. The rest are great because of the flat colour and the smooth large lines. The file size is decent if you think about this gif has at least five frames.
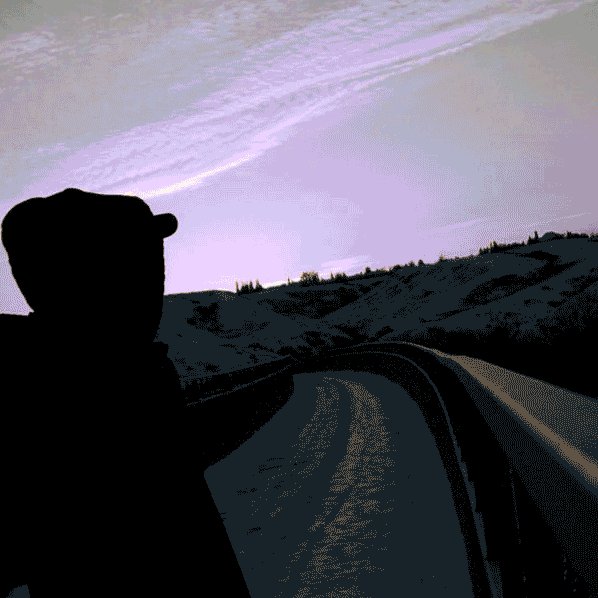
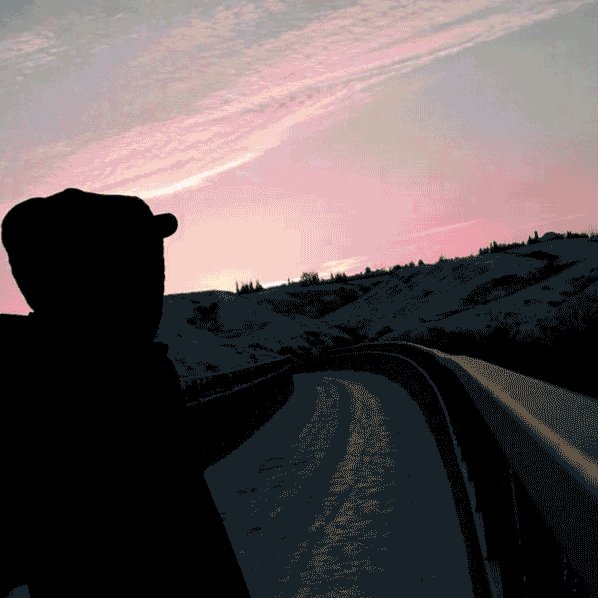
Sky High (GIF, 32 Colours)
Size: 131,363 bytes (132.0 KB bytes on disk)
Grabbed a photograph and masked the sky so it's the only one I can edit. I gave it hue/saturation to change colours. Huge file size because of the photo, and the colours are lost at the bottom half because GIF has limited colours.
Give You The Moon (Cinemagraph, 32 Colours)
Size: 182,457 bytes (180 KB bytes on disk)
Took a video of me holding my moon lamp that changes colours and masked the rest off except for the moon and a part of my hands. That file size is HUGE because of the video that was converted to frames.
Conclusion
SVG is great for vectors and if you'd like a responsive image that will scale everytime the size of the screen changes.
PNG are best for vector logos, transparency or not. It has two types: PNG-8 and PNG-24 which means that it has 8 or 24 bits per pixel.
GIF can also be used for logos but it limits the colours compared to using a PNG. Animated GIF are perfect for animated pictures/vectors.
SVG are lossless. It does not lose date when compressed. It also export vectors well at any size.
PNG are lossless compression, but its files are huge.
GIF are lossy, and it can only use less colours compared to other formats.